Project 1 / Jacqueline Manoharan Project 1
For project one I created a series of illustrated buttons in order to learn and practice basic animations in CSS.
Project 2 / Nonlinear Narrative Wireframe
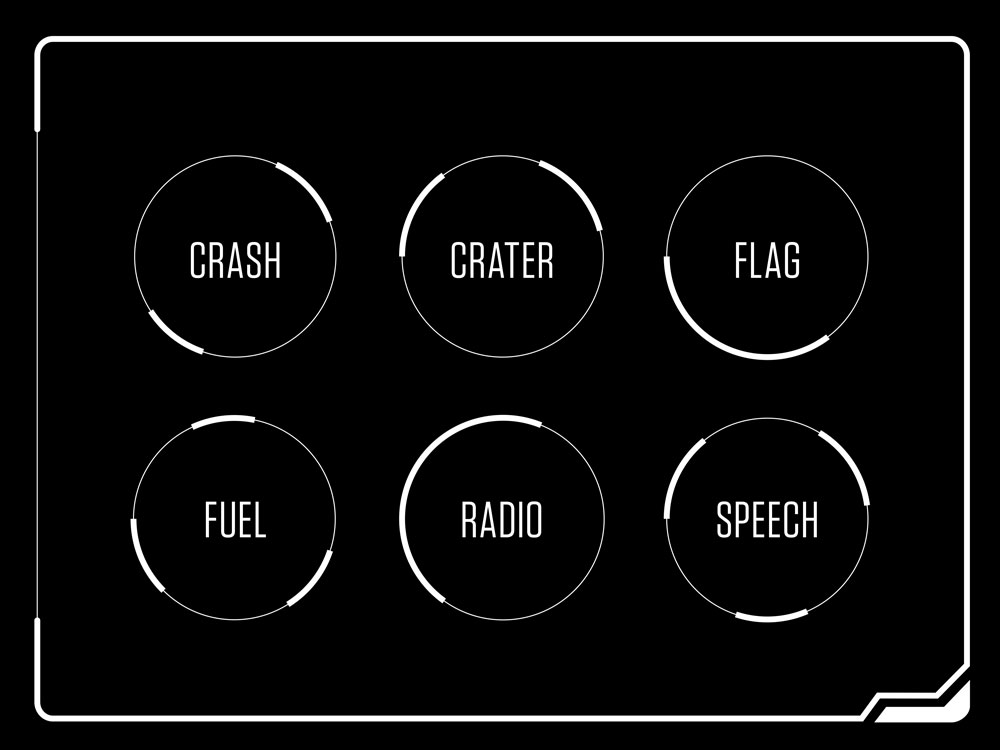
This wireframe maps out my proposed experiment with nonlinear narrative. The story is based on the podcast Moon Graffiti inspired by a real contingency speech written in 1969 by William Safire for Richard Nixon titled “In Event of Moon Disaster.” In order to relate to my thesis topic of interactive narrative within motion design, while practicing the principles of both user interface and user experience design, this project will take the user on an audio-visual journey. By allowing the user to choose the order of events, I hope that each selection will be experienced as pieces to a puzzle that in the end culminate in a complete and interesting story.
Project 3 / Nonlinear Narrative Prototype
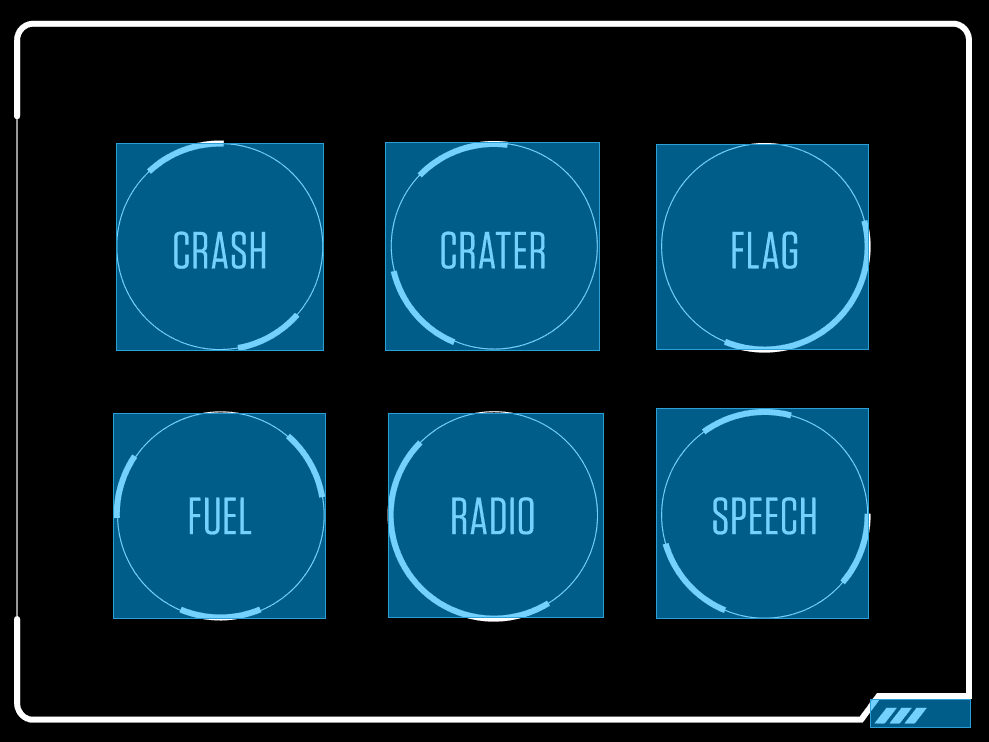
Building on the wireframe created in Project 2, this prototype creates an experiential environment for a nonlinear narrative. Users have the opportunity to randomly choose parts of a story told through simple motion design. Since this project is a personal experiment to learn the potential of nonlinear storytelling, once the user has completed viewing the six pieces, they are provided with a couple of questions to help me better understand their experience. Prototyping this project will provide me with the first level of user testing and feedback.
Final Project / Alternate Landing (Nonlinear Narrative)
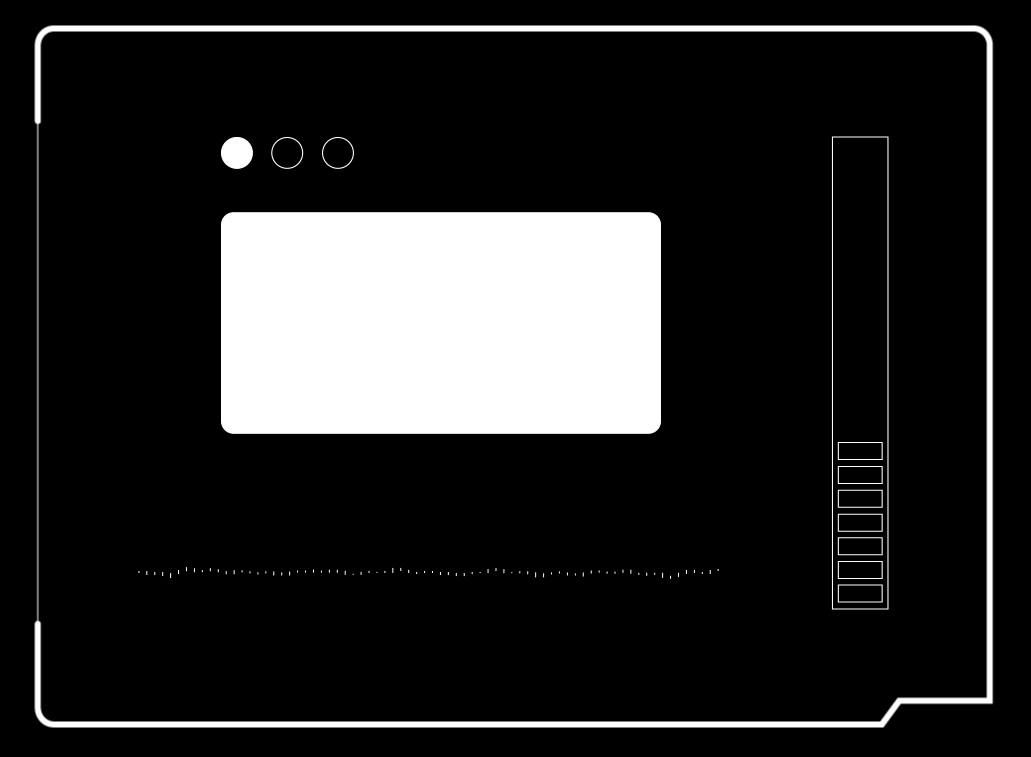
I was inspired to create this project by The Truth podcast “Moon Graffiti” which reimagines what would have happened if Apollo 11 crashed and left Buzz Aldrin and Neil Armstrong stranded on the moon. The podcast is based on a real contingency speech written by William Safire for Richard Nixon titled “In the Event of Moon Disaster.” The project begins by presenting the user with a simple interface of six different buttons. Encouraged to make choices in no particular order, the user makes a selection that will bring them to a clip featuring audio from the podcast and simple, linear, black and white motion graphics. After viewing the piece, the user returns to the home screen where a progress bar begins to fill and they can select and view the remaining pieces, piecing together the narrative in their own random order. I created this piece as an experiment with nonlinear narrative. While there are many existing projects that use nonlinear storytelling, from occasional flashbacks to internet databases, many examples that are entirely nonchronological can be contradictory and confusing for the viewer. I believe that the dark, alternate reality nature of this narrative lends itself well to a mysterious, puzzling structure. By allowing the viewer to explore various events and discover the storyline on their own, their perception becomes essential to the narrative experience. To provide feedback on the success of this experiment, after viewing all the sequences the user is brought to a short questionnaire where they can provide me with feedback on how the nonlinear structure affected their understanding and the perceived impact of the story.